Hi,👋 let's start our journy in react
let's creat our first react project first we need to install Node.JS i recommend the current version

then we need to how to creat our first react app
there is no better way to learn thing than his Docs
let's get started with React Doc
after we see the Docs and creat our first react app
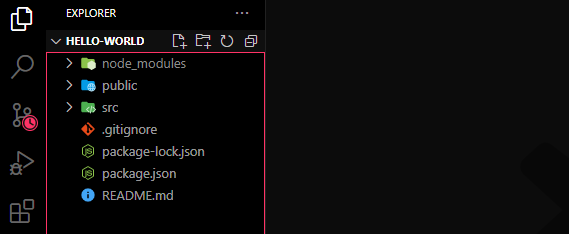
let's take a look in file structuring

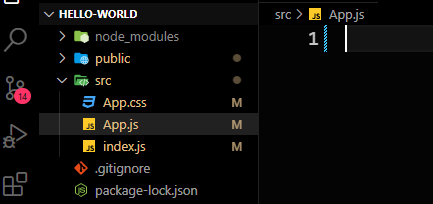
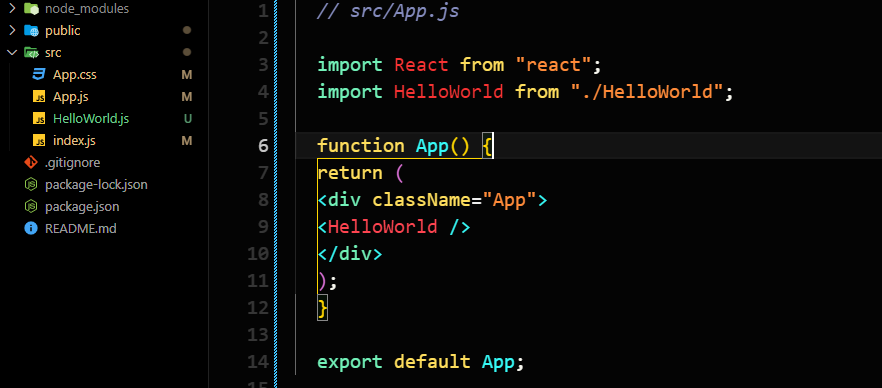
as we see we have three main folders node_modules , public , src we don't need to know about them in this time we just need to open src folder and open app.js

let's creat our first Component Creating your first React component is a fundamental step in developing React applications. React is a JavaScript library for building user interfaces, and components are the building blocks of these interfaces. Here's a step-by-step guide to create your first React component:
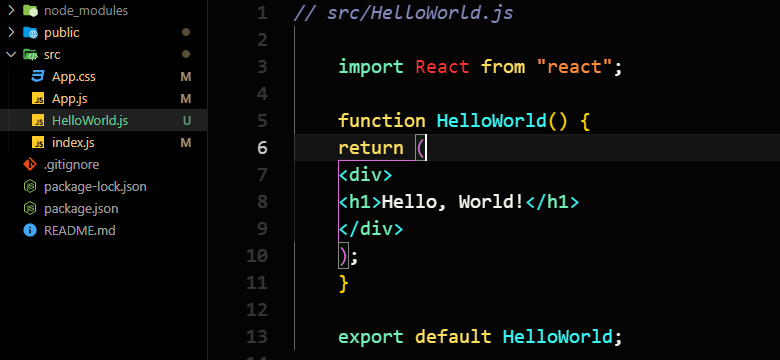
Create a New Component : React components are typically defined as JavaScript functions or ES6 classes. To create a simple functional component, you can create a new JavaScript or TypeScript file in the `src` folder. Let's create a basic component named `HelloWorld.js`:

Use the Component: To use the newly created component, import it in your "src/App.js" (or any other component you want to use it in) and render it:

Start the Development Server: To see your React app in action, start the development server by running the following command in your project's root directory:

This will open a new browser window with your React app running. You should see “Hello, World!” displayed on the screen.

Congratulations! You've successfully created your first React component and integrated it into your React application.

materials
gitHub code
good Work for today see you in another lesson bro 😍
